2D 모션그래픽에 자유롭게 변하는 도형과 텍스트가 빠질 수 없습니다.
다양한 형태로 시시각각 변화하는 모양을 하나하나 그려주기란 여간 힘든 일이 아닙니다.
필수 작업 툴인 에프터이펙트에서 기본적인 도형설정과, 애니메이션을 통해
모션그래픽의 기본기를 체크해보도록 하겠습니다.
애프터이펙트 도형(Shape) 알아보기
모션그래픽 영상에 자주 등장하는 효과들입니다. 쉽지만 유용하게 사용할 수 있겠죠
비단 2D모션그래픽영상 외에도, 영상소스 위에 입히는 효과로도 유용하게 쓰일 수 있을 것 같습니다.
관전 포인트로는..
- 육각형 도형이 - 원형에서 - 다시 둥근 모서리를 가진 육각형으로 변합니다.
- 테두리가 점선에서 실선으로 변하면서 도형 주위를 빙글 돕니다.
언뜻 보면 복잡해 보이지만 몇번의 클릭만으로 설정 가능한 간단한 팁입니다ㅎㅎ
1. 도형 그리기
▼
먼저 새 콤포지션을 만들어줍니다. 1280x720 해상도로 작업했으나, 얼마든지 자유롭게 설정하셔도 좋습니다.
설정을 마치면, 빈 화면에 도형을 그려주면 됩니다.
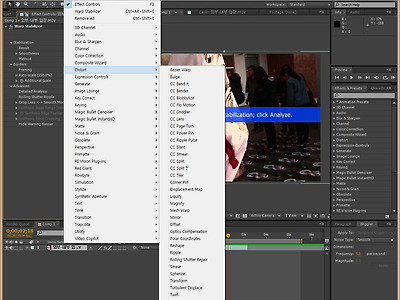
위쪽의 사각형 버튼을 클릭한 채로 기다리면 아래와 같은 드롭다운메뉴가 나타납니다.
여기서 [Polygon Tool] 을 선택하여 그려줍니다.
2. 도형 설정하기
▼
도형의 다양한 설정은 하단의 콘텐츠 메뉴에 숨어있습니다.
생성된 Shape layer 우측에 작은 삼각형(▽) 버튼을 누르면 Contents/ Transform 두개의 소분류가 있습니다.
이 중 [Contents] 의 하위버튼 (▽) 선택 → PolyStar 1 의 하위버튼(▽) 선택 합니다.
▼
Polystar Path 1 (위 그림 참조) / Stroke 1 (아래그림 참조) 하위메뉴가 나옵니다.
- Polystar Path 는 도형의 모양을 결정합니다.
'도형이름 Path 숫자' 순으로 나타나며 사각형을 그렸을 경우, Rectangle Path 1 이라는 형식으로 표현됩니다.
하위메뉴를 열어보면 주목할 만한 설정들이 몇가지 있습니다.
[Points] : 도형의 꼭지점 개수를 설정 할 수 있습니다. 예를 들어 3개면 삼각형, 6개면 6각형의 식입니다.
[Outer Roundness] : 도형의 둥글기를 설정할 수 있습니다. 완벽하게 각진 도형에서 둥근 형태의 모양까지 설정 가능합니다.
-Stroke 는 도형의 테두리 모양을 결정합니다.
Color로 선의 색상을, Stroke Width로 선의 굵기를 설정 할 수 있습니다.
Dashes 옆의 + 버튼을 눌러주면 테두리가 점선 모드가 되며, 점선/실선여부, 점선의 모양 등을 설정할 수 있습니다.
여기에서는 Stroke Width 를 30으로 설정하여 선의 굵기만 굵게 설정하고 넘어가도록 합니다.
3. 점선에서 실선으로 변하는 효과
그린 Shape Layer의 Contents 하위에 있는 Stroke를 이용, 점선효과를 추가하고 여기에 움직이는 효과를 추가합니다.
▼
실선으로 적용되어 있는 Stroke를 점선으로 만들어 주기 위해,
[Stroke 1] - [Dashes] 탭의 + 버튼을 클릭합니다.
위와 같은 모양으로 촘촘한 점선 형태가 만들어진 것을 볼 수 있습니다.
▼
애니메이션을 적용할 시작부분으로 타임라인을 이동,
- Stroke 1 - Dashes - Dash 의 시계모양 버튼을 클릭하여 키프레임을 생성합니다.
우측 타임라인에 점이 하나 생기면서 맨 좌측의 버튼이 활성화됩니다. ( ◀ ● ▶ )
첫 Dash 값은 30으로 설정되어 있지만 원하는 모양으로 수치를 변경하셔도 좋습니다.
▼
애니메이션을 마칠 시간대로 타임라인을 이동,
- Dash 줄의 가장 왼쪽에 있는 ◀ ● ▶ 버튼으로 커서를 이동, 가운데의 동그라미 클릭하여 키프레임을 추가로 생성합니다.
값을 1500으로 설정했습니다만, 임의로 지정하셔도 좋습니다.
제대로 된 애니메이션 결과물이 나타나려면 우측 타임라인에 점이 두개 찍혀 있어야 합니다.
▼
감각적인 점선 - 실선 애니메이션이 완성되었습니다.
P.S :
Line Cap으로 점선의 마감을 결정할 수 있습니다. 반듯하게 각진 점선이나 양 끝이 둥그렇게 생긴 점선을 설정가능합니다.
여기서는 이후에 Round Cap으로 설정했습니다.
4. 도형 모양 바꾸기 애니메이션
이번에는 선 애니메이션이 적용 된 상태에서 도형의 모양을 살짝 변경해 보도록 하겠습니다.
모션그래픽에서는 동시다발적으로 중첩되는 애니메이션 효과가 포인트인 것을 생각하면서 작업하시면 좋습니다.
▼
이번에 건드려 볼 옵션은 [Outer Roundness] 옵션입니다.
- Outer Roundness 의 시계모양 버튼을 클릭하여 키프레임을 생성합니다.
이후, 시작점과 끝점을 위의 과정과 마찬가지로 설정합니다.최초값은 0%로 되어 있습니다.
- 시작점은 0% , 끝점은 240%로 설정해 줍니다.
※ 직접 숫자를입력하지 않고, 숫자값 위쪽을 클릭 - 드래그 하면 실시간으로 변하는 값의 모습을 볼 수 있습니다.
▼
램프리뷰를 통해 재생해봅니다. 완성되었습니다.
P.S : 도형 모양 바꾸기 애니메이션 2
앞서 소개했던 Path 영역의 Points 를 이용한 간단한 애니메이션을 소개합니다.
점을 늘려주면서 각진 형태의 도형에서 점점 원형에 가까운 도형으로 변하는 모습입니다.
▼
애니메이션을 적용할 시작부분으로 타임라인을 이동,
- Polystar Path - Points 옆의 시계모양 버튼을 클릭하여 키프레임을 생성합니다.
첫번 째 값은 3으로 입력하도록 하겠습니다. 도형이 삼각형 모양으로 변하는 것을 보실 수 있습니다.
▼
애니메이션을 마칠 부분으로 타임라인을 이동,
Points 줄의 가장 왼쪽에 있는 ◀ ● ▶ 버튼으로 커서를 이동, 가운데의 동그라미 클릭하여 키프레임을 추가로 생성합니다.
마칠 값은 20으로 입력하도록 하겠습니다. 이는 20개의 점을 가진 도형인, 20각형으로 그린다는 뜻입니다.
▼
미리보기 (램프리뷰) 재생하면 이와 같이 삼각형에서 원에 가까운 형태로 도형이 변하는
애니메이션이 재생되는 것을 볼 수 있습니다.
Shape Layer를 이용한 도형애니메이션은 사용법에 따라 응용범위가 무궁무진합니다.
튜토리얼 보면서 한번 따라해보신 뒤, 직접 이것저것 만져보시면서
어느 기능들이 장착되어 있는지 숙지하시기 바랍니다. 이상입니다!



























Comment