
0. 들어가며
오늘 간단하게 소개드릴 팁은 특정 위치에서부터, 우주까지 쭈욱 줌아웃/줌인되는 효과입니다.
영상에서는 흔하게 사용하는 기능이지만, 파워포인트에서도 비슷하게 흉내낼 수 있습니다.
사진의 확보가 필요하고 약간의 조정은 있어야겠지만 극적으로 연출할 수 있습니다
아래 첨부올려놨으니~ 샘플을 꼭 받아서 뜯어보시면 도움이 될 것 같습니다 ^^
2. Google Earth를 활용해 사진자료 확보하기
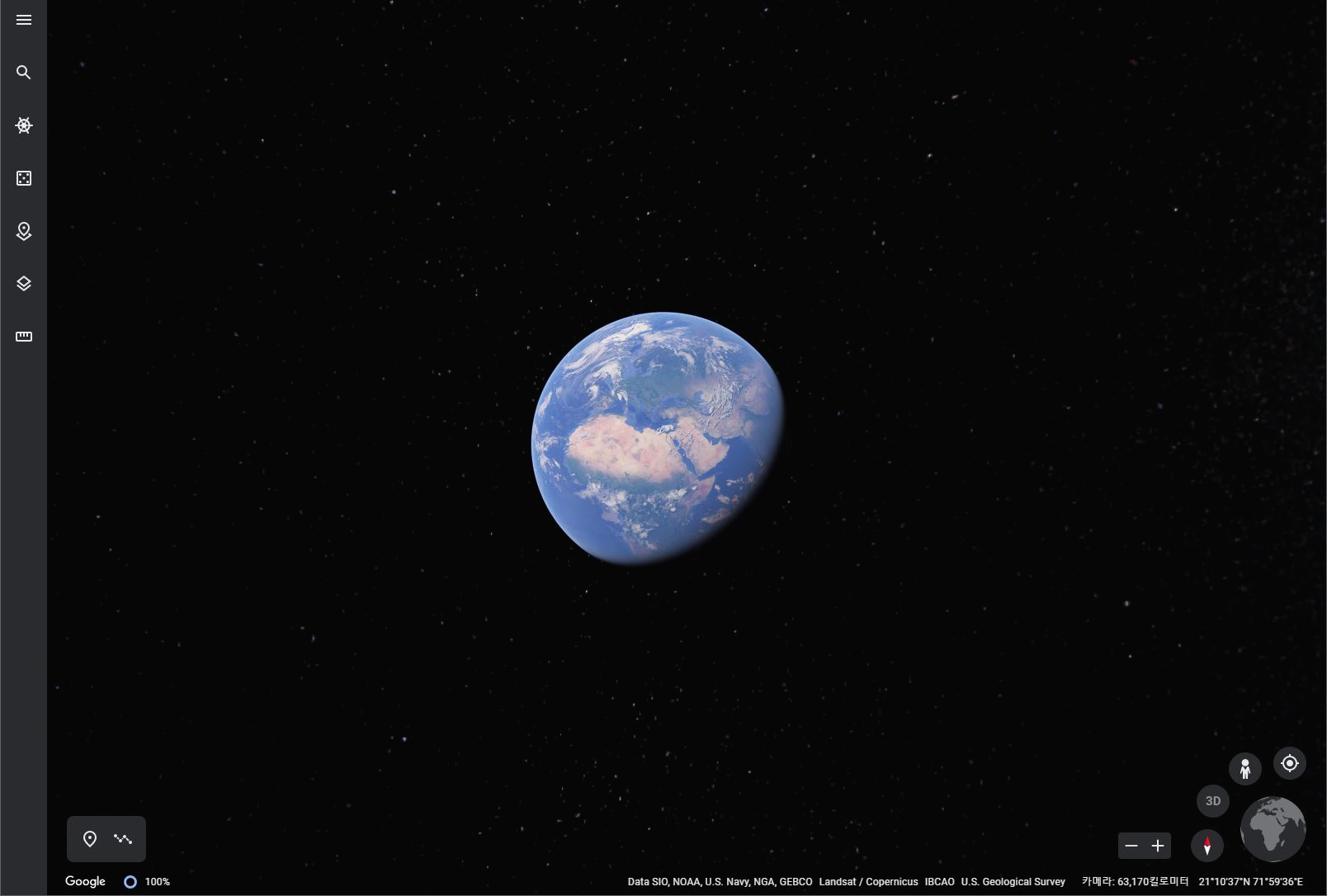
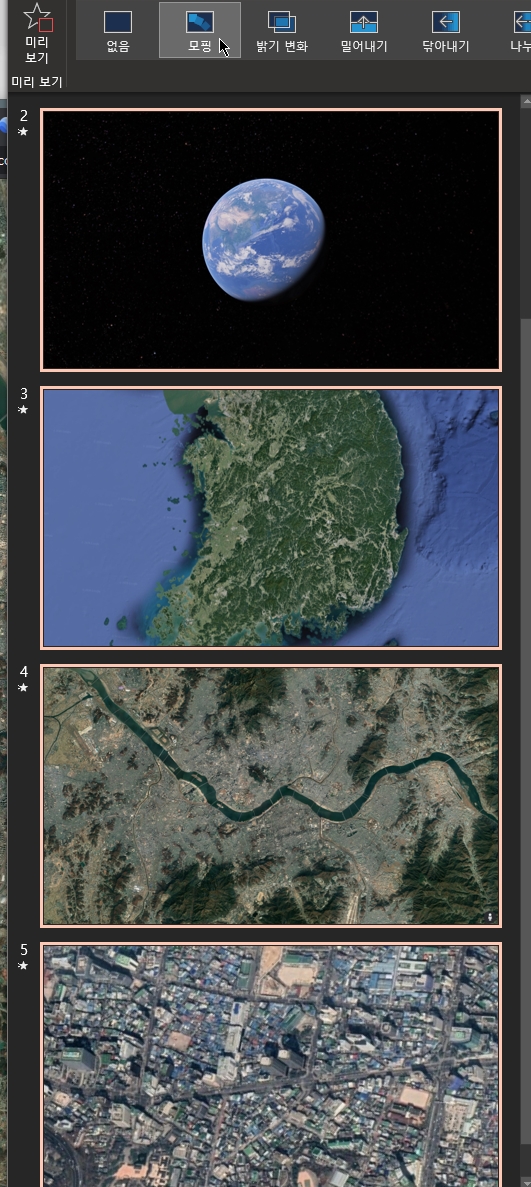
- 우선 구글어스에 접속합니다. <지구 전체 / 나라 / 시 / 구> 단위로 찍은 4장의 사진을 캡쳐합니다
- 저는 직접 캡쳐했습니다만, 혹시 추출이 가능한 기능이 있다면 추출해서 사용하세요^^


2. 파워포인트에 사진 배치하기
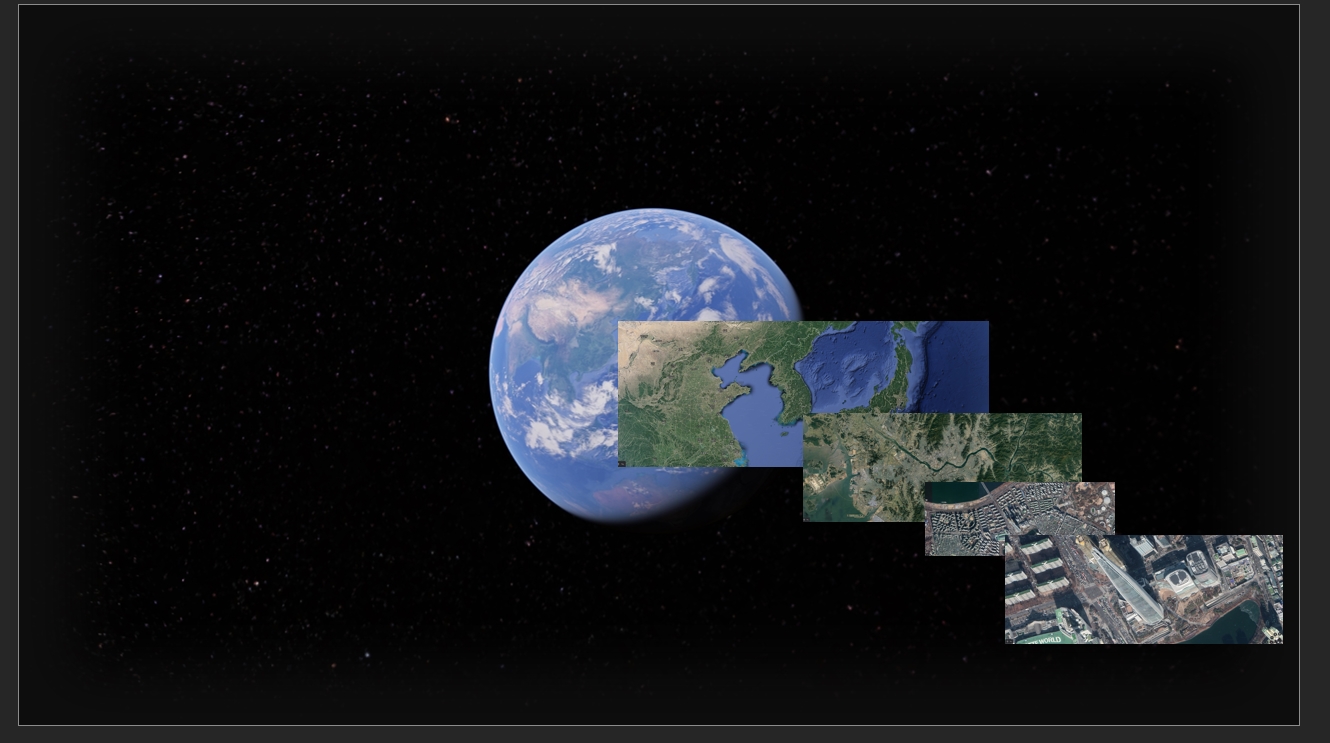
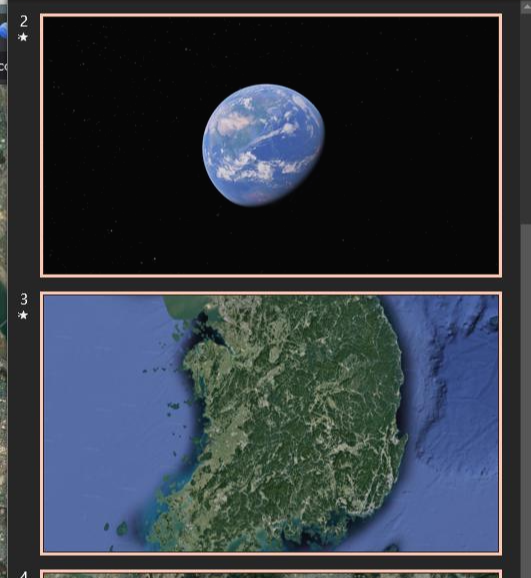
- 각 페이지에 아래와 같이 사진을 한장씩 배치해둡니다.
- 저 장면들로 중심을 잡고, 사진들을 겹쳐서 모핑효과를 주게 됩니다.

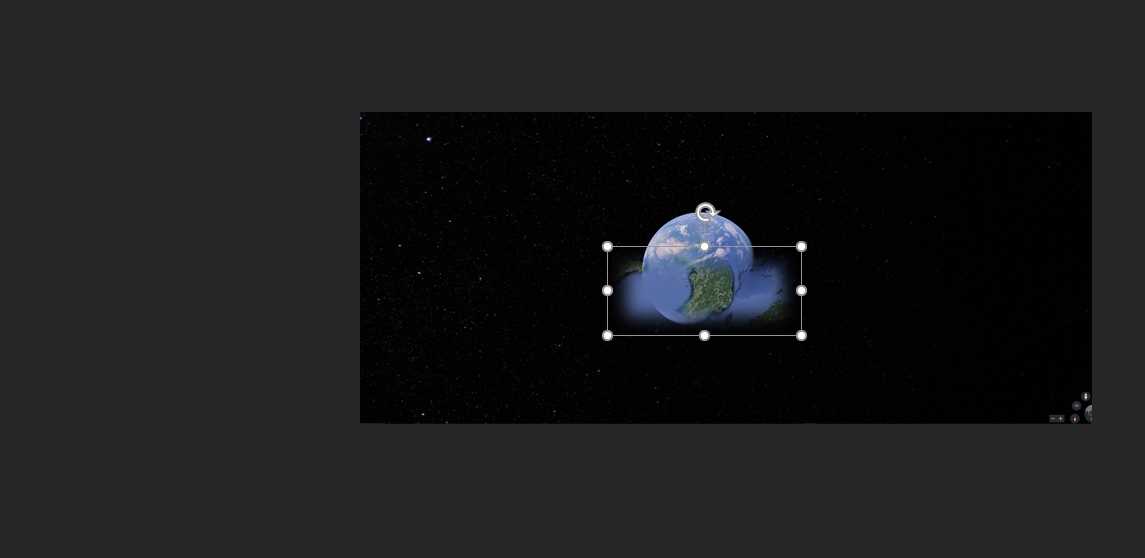
- 우선 지구 전체가 보이는 사진으로 갑니다.
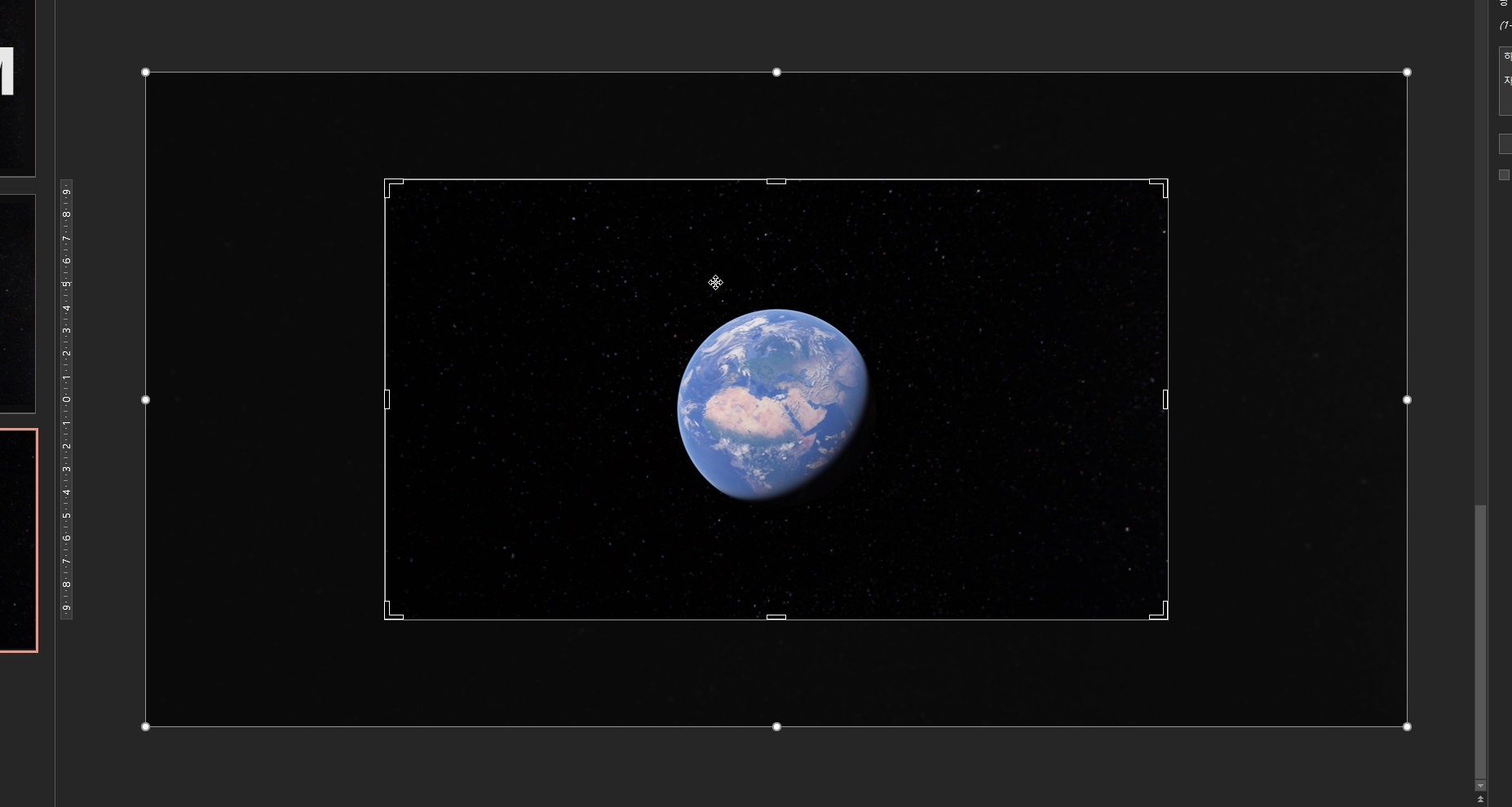
- 이 슬라이드를 한번 복제해준 뒤, 이 사진을 매우매우 크게 키워줍니다.
- 지구 슬라이드가 하나 더 있어야 합니다~


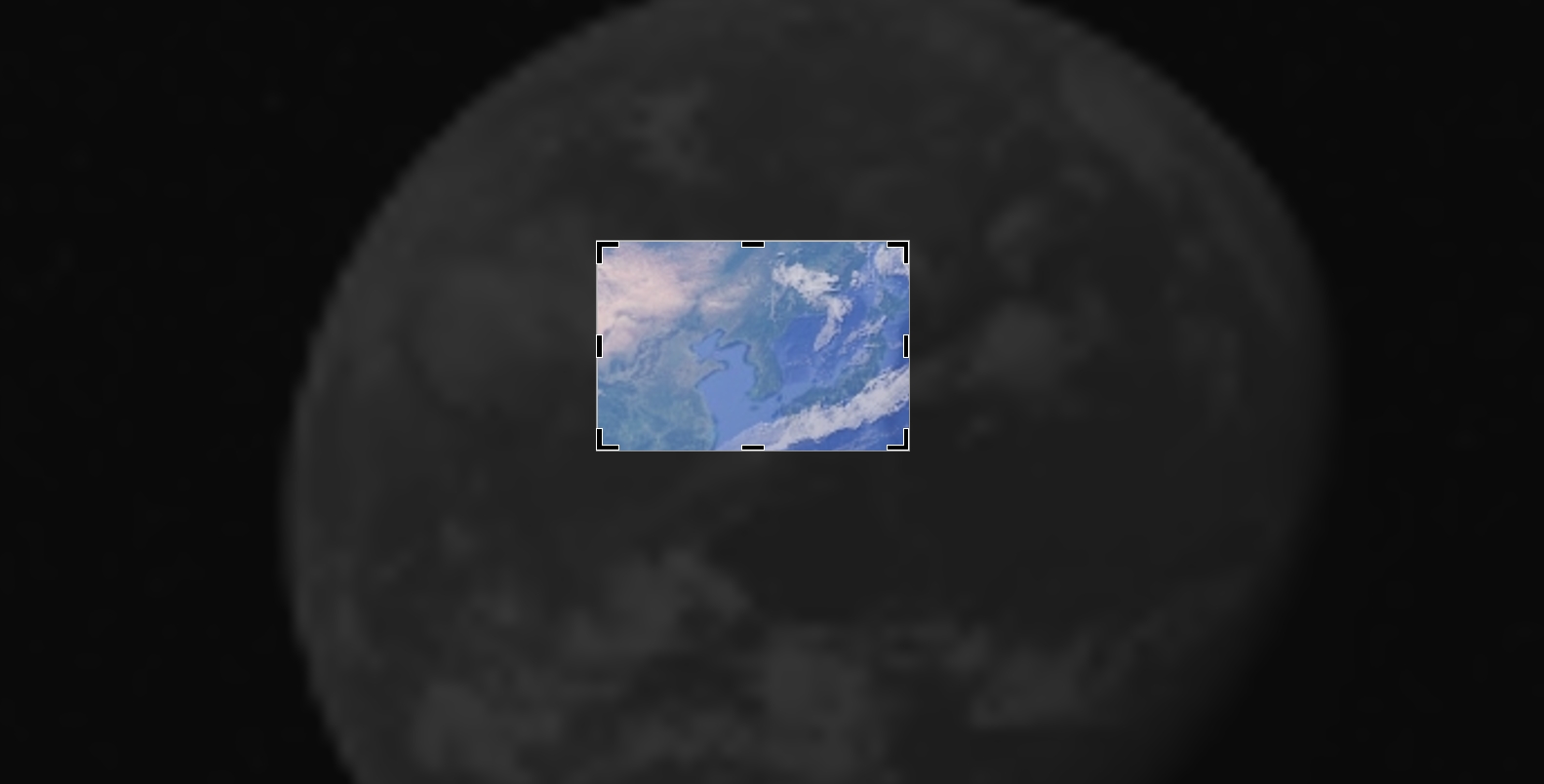
1-1. 다시 지구 전체가 보이는 슬라이드(2번)에 서울 사진을 붙여넣고
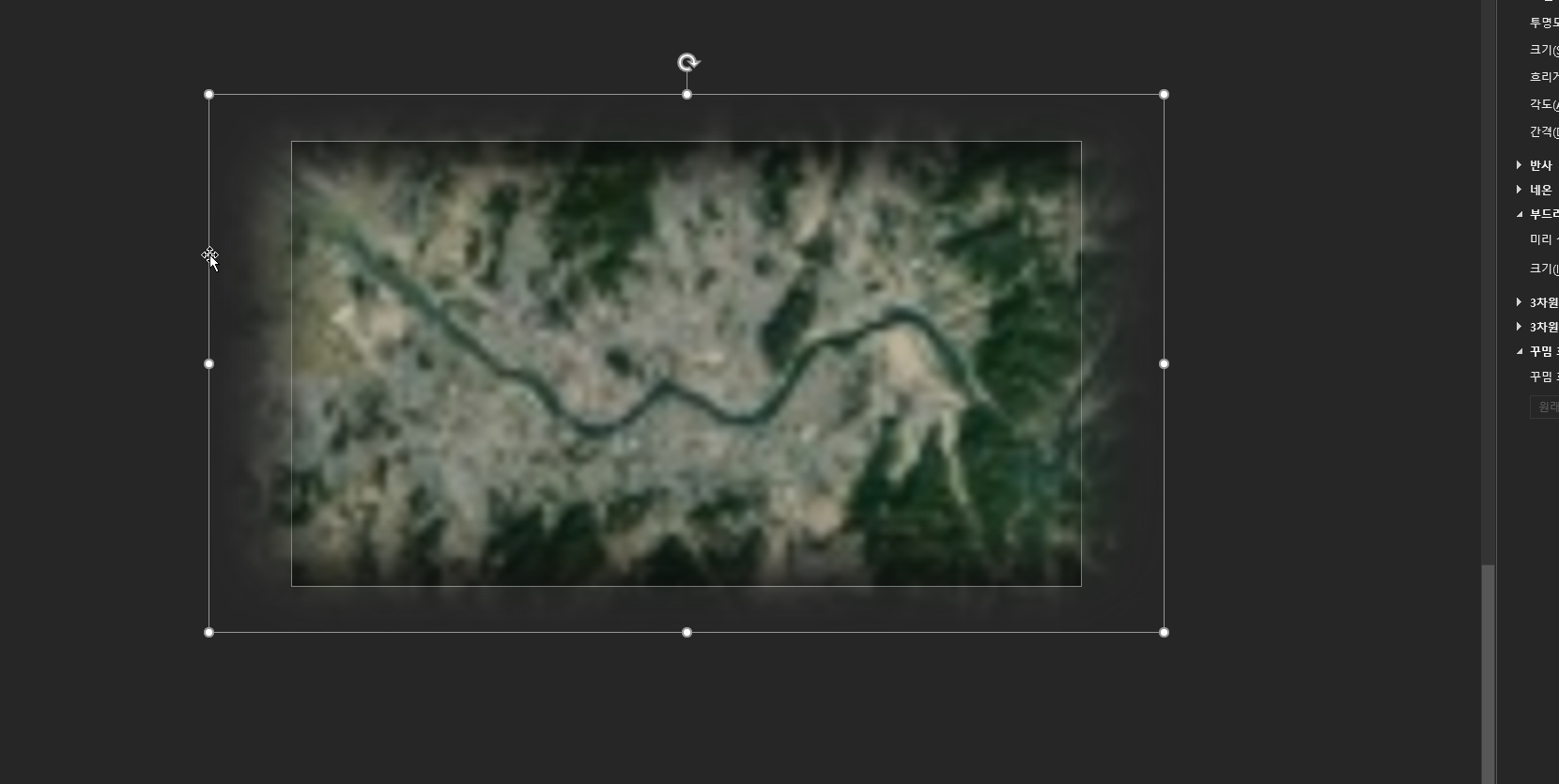
- 2번째 사진인 한국의 선명한 지도를 가져와서 붙여넣습니다. 반대로 작게 만드는겁니다.
- 지구의 위치와 한국의 위치를 크기에 맞게 겹쳐주세요
- 그림 효과 - 부드러운 가장자리 효과를 통해 잘 안보이게 만들어주면됩니다.


2개의 슬라이드에 각각 사진을 겹쳐놓았지만 사실, 실제로 보는 화면은 다음과 같이 보이게 됩니다.
그리고, 2,3 슬라이드 모두 사진이 2장씩 있어야 합니다.

3. 파워포인트로 모핑 적용
- 두 슬라이드를 선택하고 < 전환 - 모핑 > 을 적용합니다
- 자연스럽게 한번 줌-인 / 아웃 이 되면 성공입니다. 이러한 원리로 아래의 슬라이드를 반복할겁니다
- 약간 틀어져있다면 두 슬라이드에 있는 사진을 미세하게 조정해보면 됩니다.

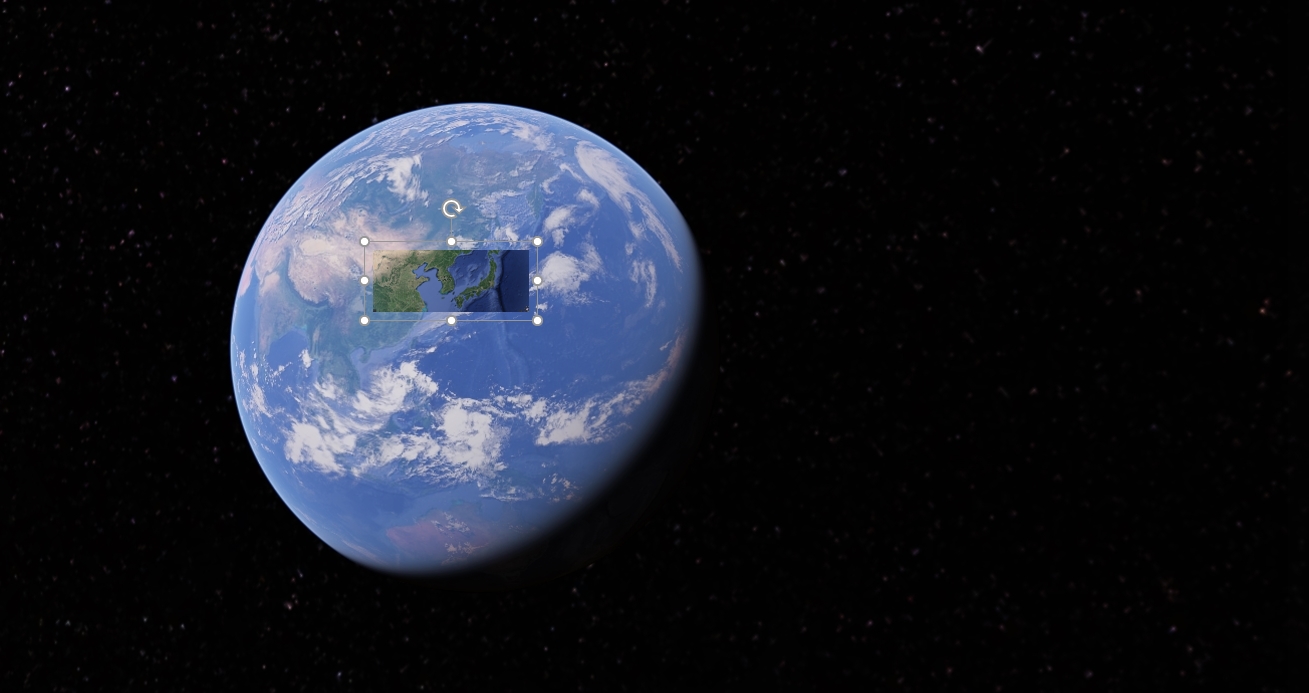
4. 마찬가지로 서울까지 적용해보기
- 원리는 같습니다.
- 1. '앞'에있는 사진 크기를 화면 밖까지 크게 키워주고, 키워준 만큼 사진을 겹쳐준다.
- 2. '뒷'페이지의 사진은 그대로 덮어준다



5. 예제파일
아래의 파일을 다운받아서 F5를 눌러서 체험해보세요
적다보니 직접 한번 뜯어보는게 더 좋으실 것도 같습니다^^
자료가 마음에 드신다면 페이스북 페이지 좋아요로 구독하세요~








Comment