※ 시작하기전에
슬라이드 마스터가 뭔지 모르겠다
하시는분들은 이전 포스팅을 참고하시기 바랍니다.
Adstore Powerpoint Tutorial
슬라이드 마스터 응용편 : 템플릿 만들기
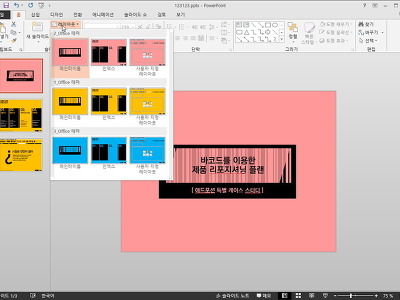
오늘 만들 PT재료입니다. 2D와 1가지 톤을 기본으로 제작하여서 따라하시는 데 어렵지 않으실겁니다.
하단에 해당 PT 제공 페이지를 링크하오니, 열어보셔서 뜯어보시는 것도 좋겠습니다 ㅎㅎ
※ 이후의 모든 그림은 클릭하시면 확대됩니다.
1. 기본 레이아웃 / 글자 세팅하기
A. 일단 저번 강의에 이어 [보기] - [ 슬라이드 마스터 ] 탭으로 들어갑니다.
들어가자마자 가장 먼저 할 일은 필요없는 레이아웃을 지우는 일입니다.

▼
저는 아래쪽 레이아웃이 필요하지 않습니다.
따라서 타이틀 / 목차 / 본문으로 쓸 레이아웃을 제외하고 모든 하위레이아웃을 선택(Shift) 한 뒤 삭제하도록하겠습니다.
B. 다음으로 해야 하는 일은 기본글꼴 설정입니다.
이걸 미리 해 둬야 나중에 텍스트 상자를 추가해도 자동으로 글꼴이 반영되어 나오므로, 추가로 수정하는 수고를 덜 수 있습니다.

[슬라이드 마스터] - [글꼴]을 누르시면 드롭다운메뉴가 내려옵니다.
기본적으로 세팅되어 있는 글꼴 혹은 / 최하단 부분의 [글꼴 사용자 지정] 에서 영문 /한글폰트를 지정합니다.
필자는 Kopub 돋움체 세트를 적용했습니다.
※ 필자는 검정색을 사용할 것이기 때문에 딱히 폰트의 색수정 등을 하지 않았습니다. 수정하시려면 지금 하시면됩니다.
2. 타이틀 화면 디자인하기
이번 강의 내용은 마스터슬라이드 이기 때문에 아주 자세한 디자인 과정은 생략하도록 하겠습니다.
이번 PT 디자인 컨셉은 바코드리더기입니다. 블랙 / 화이트 톤으로 우선 작업을 하고 베리에이션 해보기로 합니다.


▼
좌 : 일단 기본도형 네모를 그린 뒤 / 색을 검정색으로 칠합니다 -> 선은 제거합니다.
우 : 똑같은 네모를 수십개로 복사하여 나열하되, 각각의 도형의 가로 사이즈만 변경하도록 하겠습니다.

▼
좌 : 얼추 바코드 모양이 완성되면,
저것들을 덮는 큰 직사각형을 그려서 (칠 없음 / 선색깔 검정 , 10px) 테두리를 둘러줍니다.
우 : 이제 이 위에 제목을 작성해야겠죠
위치와 사이즈를 조정하고, 텍스트 상자의 보여지는 위치를 조정합니다.
▼
저는 이런 식으로 타이틀 디자인을 마쳤습니다.
- 일단 텍스트 상자에 흰색을 칠한 뒤, 투명도를 줍니다 (도형설정 - 배경색 - 투명도)
- 투명도를 설정한 텍스트 상자를 맨 위로 끄집어 냅니다. (마우스 우클릭 -> 맨위로보내기)
- 입체감을 주기 위해 몇가지 바코드바를 다시 맨 앞으로 보내기 하여
바코드 사이에 제목이 끼어 있는 형태로 만들었습니다.
3. 목차 화면 디자인하기
인덱스 화면은 표지 바로 뒤를 장식하면서도 많은 글자가 필요 없기 때문에
이것저것 요소를 많이 넣어도 무방합니다. 물론 너무 튀는 조합이면 안되겠죠?
역시 PT 디자인 컨셉의 연장선상에서 바코드 느낌으로 가보도록 하겠습니다.
▼
먼저 글자를 기준으로 디자인을 맞추고자 "INDEX"라는 글씨를 썼습니다.
이걸 기준으로 뒤에 도형을 배치하여 글 틀을 만들겠습니다.
( 여기에 글자를 적어도 본문에는 나타나지 않습니다!
본문에 글자를 나타나게 하려면 원래 있는 텍스트 상자 외에, 새로 텍스트 박스를 그려서 나타나게 해야 합니다.)
▼
아까와 마찬가지로 네모상자들을 그려 알파벳 위치와 겹치도록 배치합니다.
원래는 텍스트상자의 단색 채우기를 이용해 배경색과 일치시켜 긴 네모를 자를 수도있지만
다른 배경색을 위하여 저는 그냥 그렸습니다.
네모칸을 손으로 이동하다 보면 맞추기가 힘들 수 있습니다.
파워포인트의 정렬 기능을 활용하면 손쉽게 줄을 맞추실 수 있습니다.
정렬 기능 관련 링크 첨부하니 참고하시기 바랍니다.

▼
※ 새로운 텍스트상자를 4개 만들었습니다.
이것은 앞으로 목차 슬라이드에 고정되어 나타나는 텍스트입니다.
이것으로 01/02/03/04의 넘버링을 수행했습니다.
목차를 수정하실 분들은 마스터 슬라이드에서 이 숫자를 바꾸시면 됩니다.
▼
완성된 인덱스 페이지입니다. 하단에 보면 쪽번호와 꼬리말도 들어가 있는 것을 볼 수 있습니다.
이 부분은 다음에 이어서 적도록 하겠습니다.
완성된 화면을 확인하고 싶으실 때는 [슬라이드마스터] 탭의 [마스터 보기 닫기]를 누르신 뒤,
[홈]탭의 새 슬라이드에서 추가하시면서 확인 하실 수 있습니다.



















Comment